On April 21st, google will start giving priority to Mobile Friendly Websites. A mobile friendly website will rank higher compared to the website which is less mobile friendly. If your website are not mobile friendly. Our page builder is the best choice for you to create new responsive Magento Web Design. page. Now you can follow this guide step by step to create mobile friendly page.
Magento Web Design Page Builder Update Link:
Magento Web Design Page Builder Update Link:
Our page builder will help you to build the main content of the CMS pages. In this guide, I will show you how to build a responsive homepage. The process to build a cms page and homepage is pretty similar to the process of building a block. The difference is that when you build a page, the system will automatically create a cms page with URL link. However, when you design a block, you need to assign it to the position you want to cms page, widget, or static block.
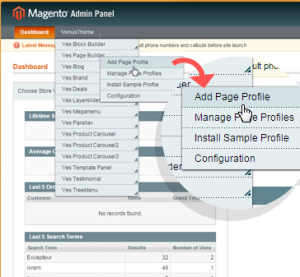
1. Add Page Profile
Open a new page by navigating to Ves Page Builder >> Add Page Profile firstly. Then you need to fulfill “Page Information” Section. After that, Go to “Design Page” to start the new page.
ADD Page Profile

magento web design
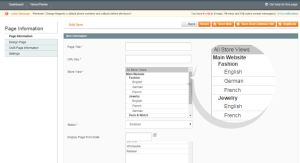
Page Information

magento web design
Magento Web Design page

magento web design
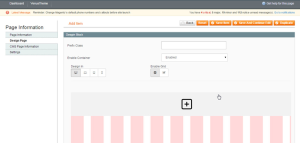
- Create Unlimited Block
In the first step, you need to create block for your page. With this Magento CMS Design page builder, you can create unlimited block. In each blog, you can create your own layout. You just need to click on “Plus button” to create new block.

magento web design
3. SET DIFFERENT LAYOUT FOR EACH BLOCK
You can set different block layout by dividing into column/row in each of them. You can click on “Add column”. You can drag and drop/ resize each sub-block as you expected( Boostrap Grid System)
Set Different Layout for Each Block

magento web design

magento web design

magento web design

magento web design
4. Delete Block
To delete a row/sub-block, hover the “delete icon” above

magento web design
5. CONFIGURE ROW/COLUMN/WIDGET
By hit “edit” button, you can find it easy to edit any row/column/widget. You can change layout(enable offcanvas sidebar, fullwidth..), background(background color, background image,..), style and animation(for widgets)

magento web design
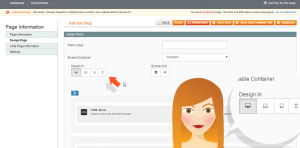
6. RESPONSIVE CONFIGURATION
As you can see in the below image. Our Magento Page Builder help you create responsive design on mobile, tablet, laptop or large screen desktop

magento web design
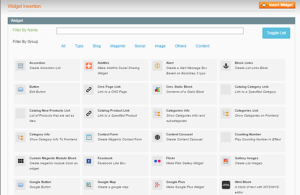
7. ADD WIDGETS
There are more than 50 Magento CMS Design widgets included all core magento Development widgets (latest products, cms static block, CMS Development page link, check orders, recent viewed products) and most used magento widgets( productcarousel, layerslider, tab, blog, brand, testimotion, verticalmenu, widget ourservice, html block, raw html, newletter, image signer, block link)

magento web design

magento web design
8. CHANGE BLOCK POSITIONS
You can drag and drop any cell to any position you want. Easily, you just need to hold “Sort” button as below. Now everything is in your hand. Create your own layout is easier than ever.

magento web design
9. DUPLICATE BLOCK
By clicking on “ Duplicate” Button, you can duplicate your existing block. Hence, it is time saving for you if you need to create a similar block to the first ones.

magento web design
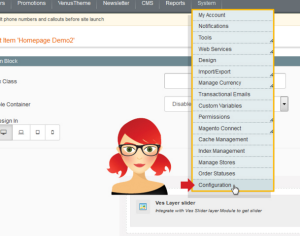
10. CHOOSE NEW HOMEPAGE FOR YOUR STORE
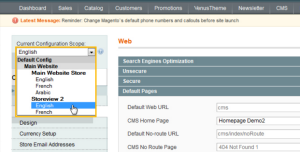
This is an important part. Please don’t forget to assign you new page to the store you want. Please follow this step assign the new page: System>> Configuration>> Choose current configuration scope >> Choose sms homepage

magento web design

magento web design

magento web design




No comments:
Post a Comment